
Meta Logo • Download Meta vector logo SVG • Logotyp.us
A thorough survey of classification data sets and a rigorous comparison of classification methods clearly show the unambiguous superiority of other techniques over soft independent modeling of class analogies (SIMCA) in the case of classification - which is a frequent area of usage for SIMCA, even though it is a class modeling (one class or disjoint class modeling technique).

What is a Mobile App Landing Page? Instapage Guide
This is the common setting of viewport used in various mobile-optimized websites. The width property governs the size of the viewport. It is possible to set it to a specific value ("width=600") in terms of CSS pixels.

html understanding the viewport meta tag Stack Overflow
Similar narrative framing devices can be seen throughout Anderson's filmography. "Rushmore" and "The Life Aquatic with Steve Zissou" both feature variations on the play-within-a-play metatrope.

Meta Etiketi Nedir? Oğulcan Demirer
Meta tag (Meta Etiketleri), bir web sayfası ile alakalı yapılandırılmış meta verilerin arama motoru botlarına aktarılmasını sağlamak amacıyla HTML ve XHTML belgelerinde kullanılan etiketlerdir.

Meta Tag (Meta Etiketleri) Nedir? Dijitalzade
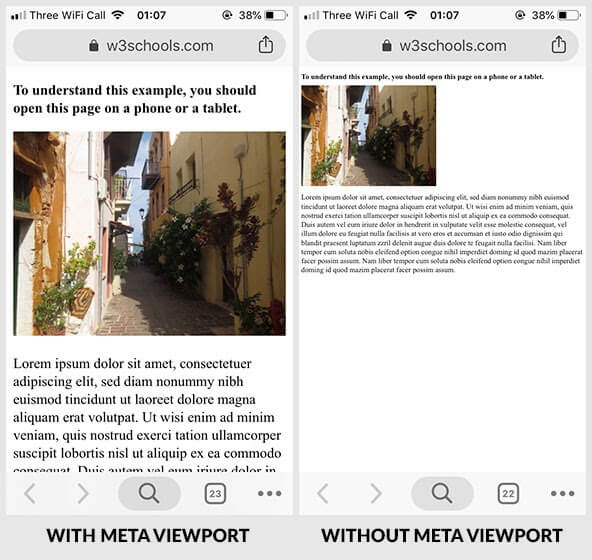
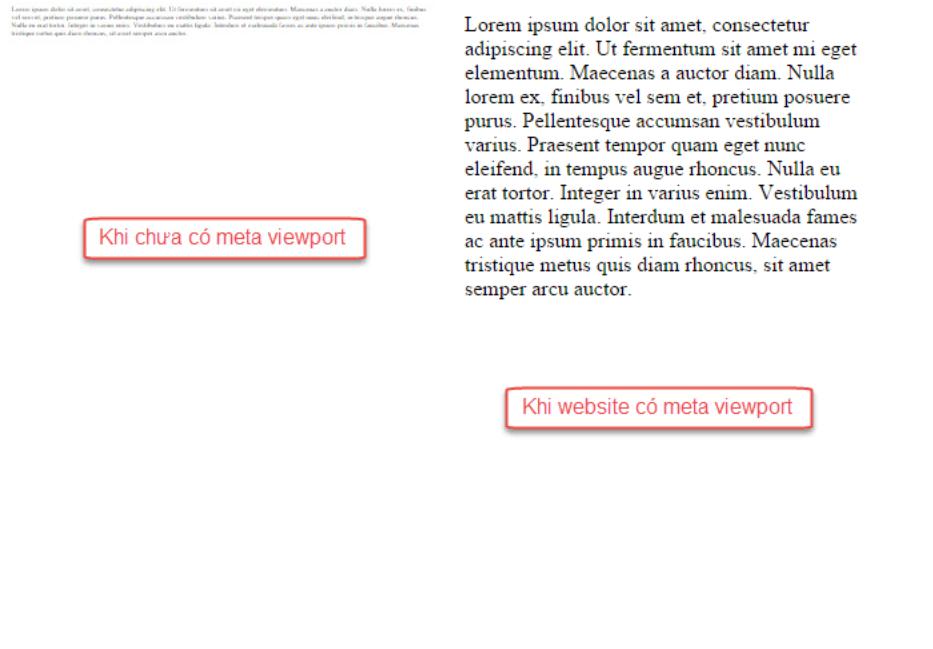
Here is an example of a web page without the viewport meta tag, and the same web page with the viewport meta tag: Tip: If you are browsing this page with a phone or a tablet, you can click on the two links below to see the difference. Without the viewport meta tag.

Fungsi Meta Viewport HTML YouTube
Meta Viewport Best Practice. The meta viewport tag is a html tag that can be used to set the width and scale of content. It's immensely useful for getting sites to renderer properly on mobile devices, mostly due to the fact that mobile devices generally have smaller screens than developers are designing for (who designs websites to be 375px.

html meta viewport has no effect in Chrome Device Mode Stack Overflow
Using the robots meta tag The robots meta tag lets you utilize a granular, page-specific approach to controlling how an individual page should be indexed and served to users in Google Search.

Meta Name Viewport Test Check Meta Viewport Element and Follow Browser Instructions ᐈ
Code Snippets → HTML → Responsive Meta Tag Chris Coyier on Mar 13, 2014 (Updated on Mar 17, 2014 ) I tend to use this: Although I see this is recommended a lot:

META (Meta Platforms) WACC
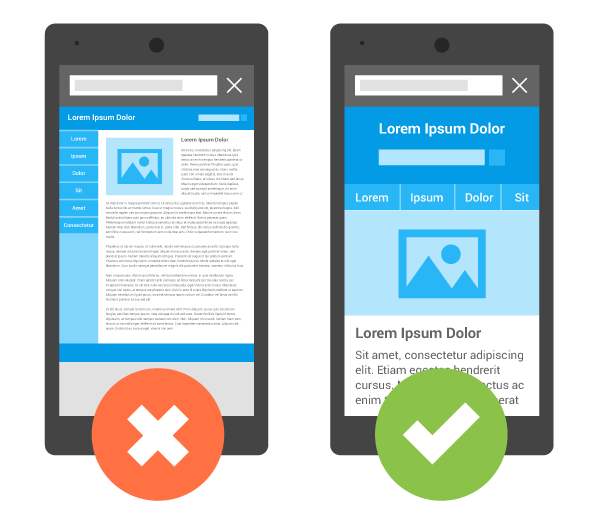
Configuring your mobile viewport is the easiest and most effective way to increase the mobile friendliness of your site. Google mentions viewport meta tags first in their responsive web design basics, and reflects the SEO guidelines that every site should follow. With the mobile-first initiative, they go on to say "pages optimized for a.

html Viewport Meta tag not working Responsive Site Stack Overflow
A viewport meta tag is HTML (HyperText Markup Language) code that tells browsers how to control viewport dimensions and scaling. It's a key ingredient of responsive web design and ensures your content is easy to view. A viewport is the user's visible area of a webpage. It varies by device and when you resize browser windows.

Use Meta Viewport to Create Mobilefriendly Responsive Webpages YouTube
VesselFinder is a FREE AIS vessel tracking web site. VesselFinder displays real time ship positions and marine traffic detected by global AIS network.

Meta Name Viewport Test Check Meta Viewport Element and Follow Browser Instructions ᐈ
Learn about the meta tags and attributes that Google supports for your webpages, such as title, description, robots, and more. Find out how to use them effectively to improve your site's appearance and performance in Google Search results.

以来 アリス ゲートウェイ html meta scale wrongcity.jp
If I narrow the browser window there will be horizontal scrolling even without the meta viewport tag,because the viewport will resize to match the window's size in a desktop. - dalenza Aug 5, 2021 at 8:30

Responsive Web Design 基礎 設定 by Amdis Liu Frochu Medium
With the viewport meta tag Tip: If you are browsing this page with a phone or a tablet, you can click on the two links above to see the difference. Size Content to The Viewport Users are used to scroll websites vertically on both desktop and mobile devices - but not horizontally!

Guide to Viewports (HTML Meta Viewport Tag) SEOptimer
If you want to know what mobile and tablet devices have which viewport widths, there is a comprehensive list of mobile and tablet viewport sizes here. This gives information such as viewport width on portrait and landscape orientation as well as physical screen size, operating system and the pixel density of the device.

Cách hiển thị responsive trong css cho website đơn giản
Viewport meta tag This article describes how to use the "viewport" tag to control the viewport's size and shape. Background The browser's viewport is the area of the window in which web content can be seen.